고정 헤더 영역
상세 컨텐츠
본문

.c1{ /*앞에 .이 붙으면 클래스*/
color: blue;
background-color: yellow;
}
.c2{
color:red;
background-color: green;
}
/* 태그 선택자와 클래스 선택자의 조합 */
h2.c1 {
color: navy;
background-color: pink;
}
--------------------------------
<h2>클래스 선택자</h2>
<h3 class="c1">class가 c1인 요소</h3>
<p class="c1">class가 c1인 p요소</p>
<h3 class="c2">class가 c2인 h3요소</h3>
<p class="c2">class가 c2인 p요소</p>
<h2 class="c1">class가 c1인 h2요소</h2>
<h2> 그냥 h2 요소</h2>클래스만 지정하여 컬러를 넣어준 코드 스타일

/* 아이디 선택자 스타일*/
#id1{
color:blue;
background-color:pink;
}
#id2{
color:blue;
background-color: : yellow;
}
#h4#id1{
color: red;
background-color: green;
}
---------------------------------------
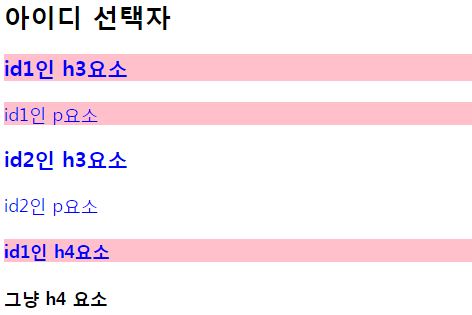
<h2>아이디 선택자</h2>
<h3 id="id1">id1인 h3요소</h3>
<p id="id1">id1인 p요소</p>
<h3 id="id2">id2인 h3요소</h3>
<p id="id2">id2인 p요소</p>
<h4 id="id1">id1인 h4요소</h4>
<h4>그냥 h4 요소</h4>아이디를 부여하여 컬러를 넣어준 코드 스타일

/* 속성 선택자 스타일*/
h3[text]{
color: red;
background-color: gray;
}
p[text]{
color: blue;
background-color: yellow;
}
h3[text="attr3"]{
color: green;
background-color: pink;
font-size: 50pt;
}
--------------------------------------
<h2> 속성 선택자</h2>
<h3 text="attr1">text 속성이 부여된 요소(attr1)</h3>
<h3 text="attr2">text 속성이 부여된 요소(attr2)</h3>
<p text="attr3">text 속성이 부여된 p요소(attr3)</p>
<h3 text="attr3">text 속성이 부여된 h3 요소(attr3)</h3>
<p>속성이 없는 요소</p>속성을 지정하여 코드를넣어준 스타일
'HTML' 카테고리의 다른 글
| HTML 위치에 따른 스타일 적용 (0) | 2020.05.14 |
|---|---|
| HTML CSS3 기초 (0) | 2020.05.14 |
| HTML 속성 선택자 (0) | 2020.05.14 |
| HTML input이 아닌 입력 태그 (0) | 2020.05.13 |
| HTML 다양한 입력 양식 (0) | 2020.05.13 |




