고정 헤더 영역
상세 컨텐츠
본문


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>가시성</title>
<style type="text/css">
.v1 {
border: 1px dotted red;
visibility: hidden; /*자리는 그대로 유지하되 보이지 않는 형태*/
}
.v2 {
border: 1px dotted red;
visibility: visible; /*기본 값*/
}
.v3 {
border: 1px dotted red;
display: none; /*자리도 아예 보이지 않게 하는 형태 */
}
.v4 {
border: 1px dotted red;
}
</style>
</head>
<body>
<div class="v1">
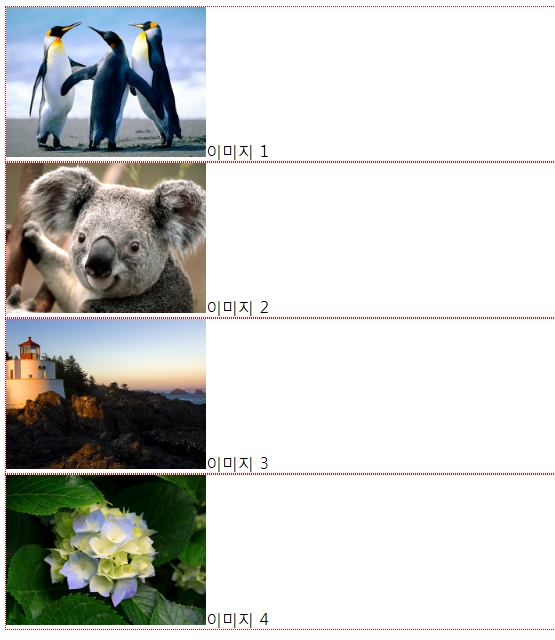
<img src="Penguins.jpg" width="200">이미지 1
</div>
<div class="v2">
<img src="Koala.jpg" width="200">이미지 2
</div>
<div class="v3">
<img src="Lighthouse.jpg" width="200">이미지 3
</div>
<div class="v4">
<img src="Hydrangeas.jpg" width="200">이미지 4
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>보이는 형식의 변환</title>
<style type="text/css">
span.a{
display: inline; /*span은 기본값이 inline*/
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
span.b{
display: inline-block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
span.c{
display: block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
</style>
</head>
<body>
<h1>The display Property</h1>
<h2>display: inline</h2>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum consequat scelerisque elit sit amet consequat. Aliquam erat volutpat. <span class="a">Aliquam</span> <span class="a">venenatis</span> gravida nisl sit amet facilisis. Nullam cursus fermentum velit sed laoreet. </div>
<h2>display: inline-block</h2>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum consequat scelerisque elit sit amet consequat. Aliquam erat volutpat. <span class="b">Aliquam</span> <span class="b">venenatis</span> gravida nisl sit amet facilisis. Nullam cursus fermentum velit sed laoreet. </div>
<h2>display: block</h2>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum consequat scelerisque elit sit amet consequat. Aliquam erat volutpat. <span class="c">Aliquam</span> <span class="c">venenatis</span> gravida nisl sit amet facilisis. Nullam cursus fermentum velit sed laoreet. </div>
</body>
</body>
</html>
display 속성
보여는 형식을 변환하는 속성
1. none: 화면에서 요소를 제거(자리도 같이 제거)
2. block: 요소를 블록 요소로 변경
3. inline: 요소를 인라인 요소로 변경
4. inline-block: 요소를 인라인 요소로 변경하면서 블록 형식도 같이 가지도록 지정
- visibility, display 속성
화면상에서 요소를 보이게 하거나 숨기는 속성
'HTML' 카테고리의 다른 글
| HTML 예제 (0) | 2020.05.18 |
|---|---|
| HTML 배경 이미지 (0) | 2020.05.18 |
| HTML 투명도 조절 (0) | 2020.05.18 |
| HTML 표 (0) | 2020.05.18 |
| HTML z-index(요소의 중첩 처리) (0) | 2020.05.18 |




