HTML
HTML 계층 관련 선택자
기련이
2020. 5. 14. 16:33

div.c1 ul {/*div (한칸 띈 부분 중요*)ul : div 안에있는 ul에 실행하라 라는 문구*/
color:red;
}/* div 안에 ul의 후손 li 에도 컬러가 모두 들어가게됨.*/
div.c1 h2 {
color:blue;
}
div.c1 li {
background-color: yellow;
}
-------------------------------------
<!-- 후손 선택자 -->
<div class="c1">
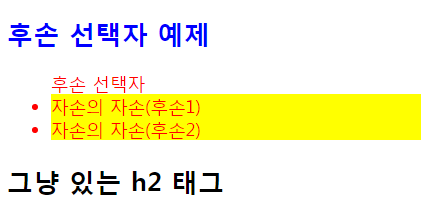
<h2>후손 선택자 예제</h2>
<ul>후손 선택자
<li>자손의 자손(후손1)</li>
<li>자손의 자손(후손2)</li>
</ul>
</div>
<h2>그냥 있는 h2 태그</h2>div.c1 u1 {} : 스타일 코드 안에 컬러레드를 지정해줌으로써
div class="c1" 안에있는 ul "후손 선택자" 텍스트에 레드컬러가 들어간 모습이다.
그리고 <ul>안에 <li>가 있기때문에 <li>안에있는 자손의 자손 텍스트에도 레드컬러가 들어간 모습.

div.c2 > h3 { /* c2안에있는 h3 태그에게 속성을 적용시키는 선택자*/
color: red;
}
div.c2 > tel > home {
color: purple;
font-size : 18px;
}
----------------------------------------
<!-- 자손 선택자 -->
<div class="c2">
<h3>자손 선택자 예제1</h3>
<p>자손 선택자 예제1</p>
<tel>
<office>02-123-4567</office><br>
<home>010-1234-5678</home>
</tel>
</div>어느 컬럼 안에있는 자손선택자에게만 속성을 부여하고 싶을때
위와같이 div.c2 > h3 ( > 문장을 써줌으로써 그안에있는 자손에게만 속성을 부여한 모습) 을활용하면된다.

/* 인접 형제 선택자 스타일 */
h2 + h3 + ul { /* h2 h3와 연결되어있는 ul태그에게 속성을 적용시키는 선택자*/
color: lime;
}
div + h3 {
color: orange;
}
div + h3 +p {
color : white;
background-color: navy;
}
/* 일반 형제 선택자 : h4 다음에 나오는 형제들 모두 선택하여 스타일 적용*/
h4 ~ p {/* h4에서부터 인접해있는 모든 p태그들에게 속성을 적용시키는 선택자 */
background-color: red;
}
-----------------------------------------------------------
<!-- 인접 형제 선택자 -->
<div class="c3">
<h2>인접 형제 선택자1</h2>
<h3>인접 형제 선택자2</h3>
<ul>목록
<li>항목1</li>
<li>항목2</li>
</ul>
</div>
<h3>인접 형제 선택자3</h3>
<h4>그냥 끼어있는 태그</h4>
<!-- 인접 형제 태그에 다른 태그(h4)가 껴있음으로 찾지못함 -->
<!-- 일반 형제 선택자 -->
<p>인접 형제 선택자4</p>
<p>인접 형제 선택자5</p>h2 + h3 + ul 을 표시하여 [h2,h3와 인접해있는 ul컬럼]에 라임(lime)컬러를 넣어준 모습이다
그리고 h4~p 라고 표시하여 [h4와 붙어있는 p컬럼 모두]에 레드(red)컬러가 들어간 모습이다.